課題があるのなら、克服することもまた挑戦
生きていれば、色んなことがある。
良し悪しはともかく、大小問わず日々の生活に変化が起きる。
世界中でどんどん新しいサービスが出てきて、コンテンツも充実していく。
今時、スマホやPCを開けばいくらでも時間は潰せる。
よほど特殊な場面を除けば、「暇だけど何もすることがない」という状況に陥る方が難しいと思われる。
さて、僕は普段、通勤などの移動に電車を使う。
PCを開けない場合がほとんどなので、移動中は読書による研鑽に励むなど、僕なりの有効活用を実践している。
ふと車内を見渡すと、9割近くの乗客はスマホの画面に夢中だ。
その大半はお笑い系YouTubeやNetflix、ソシャゲやパズルゲーム、オンラインの漫画サービス、あるいはTwitterやインスタで芸能人やインフルエンサーの発信にイイネすることに夢中だ。
娯楽一色の場合が圧倒的に多いという点で、皆やっていることはさほど変わらないのだ。
いや、個人が電車内で何をするかなんて、他人に迷惑をかけない限り自由だ。
漫画や映画から学べることが沢山あることはよく分かっているつもりなので、それ自体を否定しようという魂胆は一切ない。
ただ、彼らが娯楽に興じているとき、それが「ただ気を紛らわすための娯楽でしかない」のなら、十分問題になりうる。
流石に見慣れた光景とはいえ、ここまで皆が同じ様なことをしている様相は、時に異様に感じるものだ。
もちろん、読書なり勉強に励んでいるからそれ以外の者と比べて偉いと言いたいわけでもないし、僕の人生において必要で、好きなことだからやっている。僕個人に関して言えば、それだけのことだ。
まあ、本記事ではあえて掘り下げるまでもないだろう。
僕の発信を追ってくれている人は、大体何が言いたいか察しがついているに違いない。
それにしても、読書は自分の世界の幅を広げ、深みを増してくれる素晴らしい活動だ。
本を通してその道のプロと出会い、世界を知り、幾多の偉人の功績や言葉に出会い、自身に様々な考え方、技術がインストール、あるいはアップデートされる。
それは新しきを知り、古きを温めることにも通ずる。
知識は増え、思考力が鍛えられ、情報への感度が増し、心が豊かになり、娯楽にさえなる。
具体的な素晴らしい点はこれだけに止まらないが、よほど情報に機敏で特殊な見る目を持つ者を除いて、わざわざ読書を避ける理由を探す方が難しい。
国内外を問わず、世界的エリートや偉人、芸術家、専門家などで読書を一切しない者を探す方が困難であるので、そういう習慣の有無が現状の差を生んでいる要因の1つにはなりうる。
読書をしない著名人も確かに存在するが、そんな彼らですら、少なくとも読書を代替できるような情報収集、考察を深める手段を持っていることは間違いない様だ。
※読書については、数々のエビデンス(科学的根拠)により、電子書籍よりも紙の本による読書の方が記憶にも集中にも精神への影響にも良いということが分かってきている。
近年、勉強という点では動画が台頭し、紙の本による読書をする人が急速に減ってきているらしいが、それは非常に勿体ないことだ…。
もちろん動画のメリットは多分にあるし、僕も存分に利用している。
用途に合わせて使い分けるべきだろう。
ただ、最近の研究では「デジタルに触れすぎている」ことの問題点、弊害が数え切れないほど指摘されている。
ストレスや脳疲労、パフォーマンスの低下といった分かりやすい観点からも、寝る1時間前くらいからはデジタルデトックスを取り入れることをおすすめする。
簡単さ。
アラームをセットしたら、スマホは枕元からちょっと離れたところにでも置いて、ノートに1日のことを記録したり、振り返ったり、読書をすれば良い。
さて、だいぶ話が脱線したところで1つ残念なお知らせだ。
それは…
本記事はどうやら、まだ本題に入ってないらしい(え?マジで?)
マジで…。
…ということで!さっそくRikiya The Powerの人生革命記に入っていこう笑
デイトラはようやくBootstrapの基礎を終えたが…
日頃僕のTwitterをご覧いただいてる皆さん、どうもありがとう。
そんな皆さんは日々の僕の取り組み、奮闘についてある程度ご存知だと思うのだが、改めてデイトラの進捗について振り返ろう。
3/2に公開した前記事
(『The Power Projectで実現する未来』
https://realizationofideal.com/realize-my-ideal-in-the-future/)
時点では、Day5まで終えていた。
(ぬぁに〜??2/28にDay 5を終えたはずなのに、その後先に進まず、記事更新に明け暮れていたというわけか!)
それもそうなんだが、このBlogを更新することも僕のProjectの一貫だ。
効率や集中という点を考慮すれば、プログラミングだけに集中する方が、プログラマーとしての成果に結びつくスピードは早い。
そんなことは、その辺の者より理解しているつもりでいる。
それでもあえてBlogを書く。
ここに、Rikiya The Powerとして追求するこだわり、狙いがあるのだということにも気づいていただきたいものだ…。
で、その後Day 7,8で、「平日に着手すると、1日単位のカリキュラムを終えるまでおよそ3日かかる呪い」にかかってしまったのだ。
「まさか、僕だけ普通の人の3倍速で時が進んでる!?」みたいな笑
なんだ…僕にとっての3日は、一般的には1日だったのか…。(なるほどなーって、そんな訳ないやろ!)
ところが!
Day9の復習を案外あっさり終え、Day 10からBootstrapの学習に入った。
Day 10からの3日間はカリキュラムのボリュームが軽く、理解に必要な情報が揃っていたこともあり、「精神と時の部屋にでも入ったか!?」みたいなスピードでDay 12まで終わらせられたのだった。
それにしてもBootstrapは超スゴい!
https://getbootstrap.com/
元はTwitterが社内開発していたもので、現在はオープンソースで誰でも利用できるWebサービスだ。
しかも、商用利用のためにも使用可能!
ところで、Bootstrapがどれだけスゴいかを理解していただくためには、その根本であるHTMLやCSSについて知っていただかなければならない…。
ここから少々技術的な解説をするけども、なるべく分かりやすく例を書く!
(あえてBlog書いてる理由、少し垣間見えてきた…?)
HTMLとCSSの超基本!
なーに、本記事ではこのパートだけで終わらせるさ。
次項からはいつもの調子で話し始めるから、「ほー、ちゃんと勉強してるかどうか、見てやろうかね」くらいの気持ちで付き合ってくれたら良いさ!
ではさっそく、いってみよう!
Webサイトを作成する時、その骨組みや表示させたい文章を、HTMLという言語を使って書く。
それを、「どうやって表示させるか」という装飾をするために、CSSという言語を使って見た目を整える。
(例えば文字の大きさ、色、文字の大きさ、太さ、色、背景の色、左揃えなのか、中央揃えなのか、各種項目の配列の仕方…等。)
①「こういう内容(What)を画面に表示してくれ」←HTML
②「①を、こうやって(how)表示させてくれ」←CSS
みたいな感じだね。
ちなみに、「PCではこうやって、スマホではこんな感じで」みたいな表示の違いをレスポンシブというのだが、表示方法の最適化も、CSSで行うことができる!
PCは横長だけど、スマホは縦長だ。
どちらかだけに最適化された見え方では、一方が見づらくて仕方ない。
だから、あらかじめ「どちらで開いても最適化されるように」設定しておくんだ。
ではここで、具体的な例を1つ。
ここでは、PCのWebページ上に、中央揃えで「おはようございます!」と表示させたいとする。
おはようございます!が太字であることもポイントだ。
ここからの説明を理解するために、イメージを働かせてみよう!
まず、HTMLという名前の大きな箱を1つイメージしてほしい。
その中に、それぞれ別の役割を持つ箱が2つ、縦に積み重なって入っている。
上から順に、head, bodyと続く。
※headは主に、「コンピューターに理解させるために」必要な部分だ。
Webサイトのタイトル(The Power Press)や、表示言語(日本語とか英語とか)、「ファビコン」と呼ばれるそのサイトのトレードマークを指定したり、各要素を「コンピュータに教えてあげる」役割がある(ちなみに、このThe Power Pressにも暗闇のトンネルの先に、白い光が差し込む様な画像が表示されてると思う。それがファビコンだ!ファミコンじゃないぞ笑)
で、bodyの中には主に、「人が見るための情報」を書いていく。
文章、画像、ボタン(「お申し込みはこちら」とか、「Read more」とか、サイトの中には色んなボタンがあるよね。)とか。
ここまでは問題ないかな?
HTMLという大きな箱の中に、2つの箱だ。
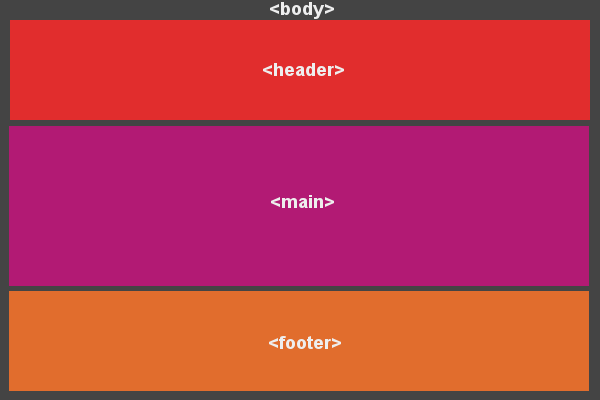
ここで、bodyという箱を開けてみると、更に小さな箱が3つ、縦に積み重なっている。
bodyという箱の中身は、下記の画像がイメージしやすいだろう。

繰り返すが、日頃あなたが見ているWebサイトの中身(メインの文章や画像)は、主にこの<body>という箱の中に入っている。
<header>には例えばそのサイトの記事タイトルとか、目次(構成とか)が書いてあるイメージだ。
で、次に来るのが今回の主役の1つ、main!(やっと出てきたか笑)
bodyは箱だと説明したが、厳密には<body>〜</body>という枠で囲ってあって、「〜」の部分に、小さな塊をガンガン詰め込んでいく!
あとで具体的な中身もお見せするので、今は「ふーん」で問題ない。
※最初の<〜>は開始タグ、最後の</〜>は終了タグと呼ばれる。
似てるけど、終了タグの先頭には(/スラッシュ)が付いている。
例外もあるが、大体のタグはこの開始と終了で囲われていないと上手く機能しない。
コンピューターは「こっからここまでが1つの要素なのね」と判断している訳だ。
さて、例は「おはようございます!」だった。
そこで、bodyタグの中に、pタグという小さな箱を用意する。
※文章の「段落」のことを英語でparagraphという。
だから、文章のタグはpなのだ!
実際のコーディングっぽく書くと…
<body>
<p>おはようございます!</p>
</body>
これが、「中位の箱の中に、(文章という材料が入った)小さな箱が入ってる」イメージ。
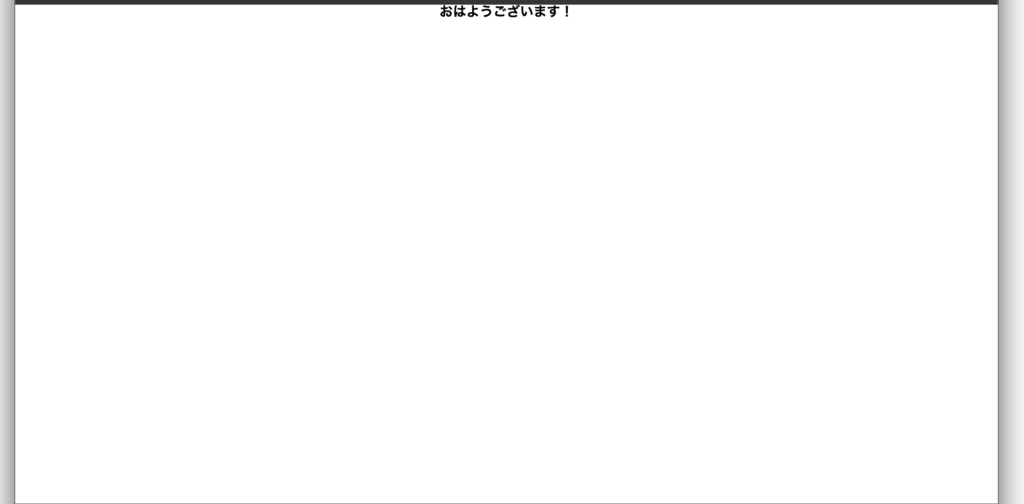
この状態でGoogle chromeなどに表示してみると…

少々見にくいかもしれないが、画面左上に「おはようございます」と表示されているのがお分かりいただけるだろうか。
僕のPC画面のスクリーンショットだ。
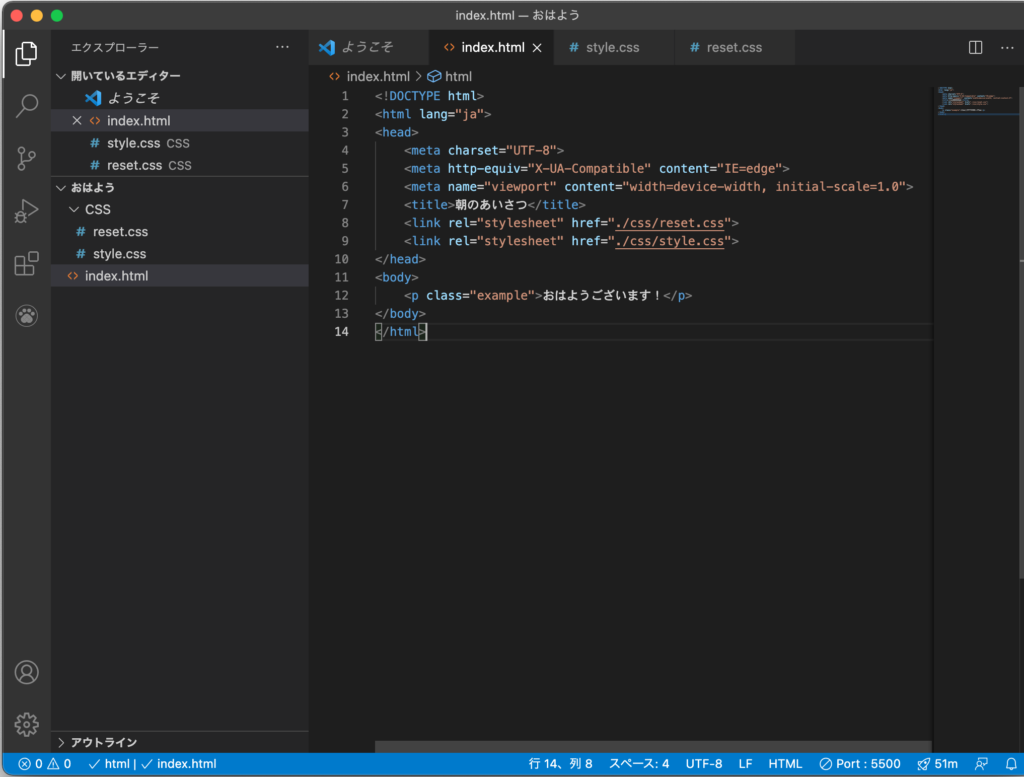
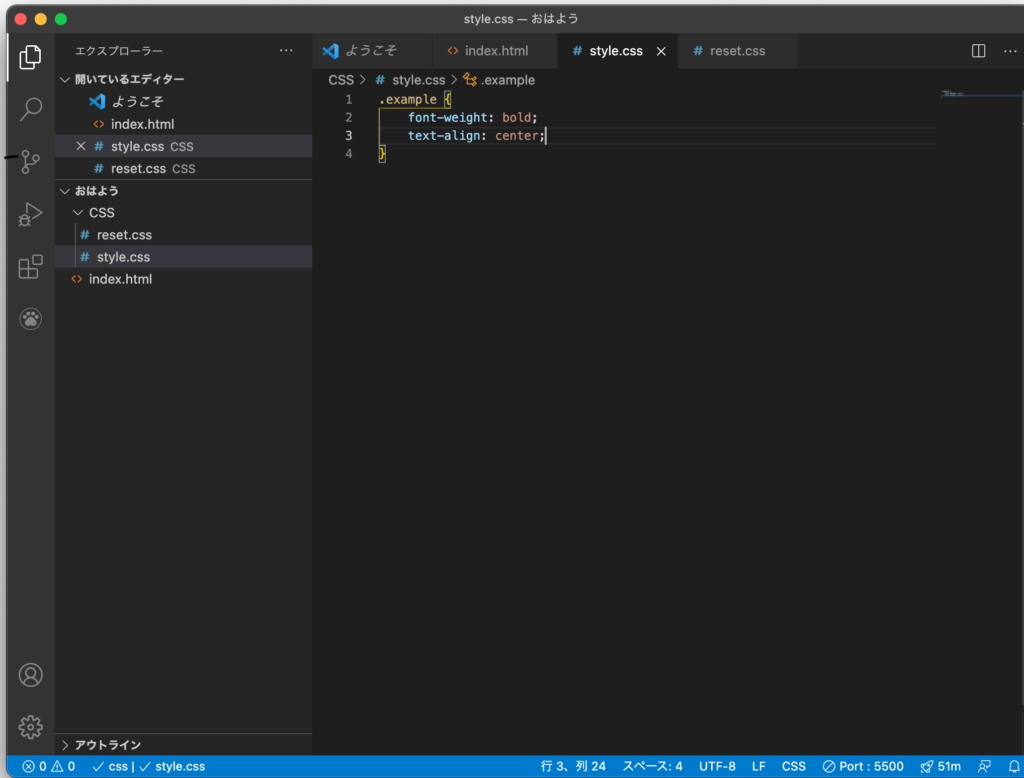
このとき、実際のコーディングは下記の通り!
※過去記事でも触れたが、僕はVS Codeというエディタを使っている。

しかし、本来表示したかったのは、「おはようございます!」を太字にして、中央揃えだったはず。
そこで登場するのが、今回の準主役!CSS!
今回の役柄は、嘘は付かないが簡素で味気ないHTML君の意図をくんでくれて、どこまでもカッコ良く、オシャレに彩ってくれる相棒みたいな奴だ。
さて、先程のコーディング画面の左側に、上からCSS, style.cssと並んでいると思う。
実際のコーディングでは、このstyle.cssに「中央揃えで、太字にしてほしい」とお願いするんだな。
そのためには、HTMLで「CSS使うぜ」って宣言して、コンピューターに教えてあげないといけない。
手順はこうだ。
①:CSS専用のファイル(箱)を用意する。
②:①の中に、style.cssという箱を入れる。
※これが、上から並んでる理由だ。
③:HTMLに「style.cssで装飾するぞ!」と教えてあげる。
具体的には、<head>というコンピューター用の箱の中に、下記コーディングを行う。
<link rel=”stylesheet” href=”./css/style.css”>
④:クラスという仕組みで、<p>に名前を付ける(ここでは仮に、exampleと名付けておく)。
開始タグの中に、専用のコーディングを行うだけだ。
<p class=”example”>おはようございます!</p>
これでexampleという名前の<p>が完成した!
「この「おはようございます!」には、exampleっていう名前がついてるよ!」とコンピューターに教えたことになる。
このかたまりに対して、CSSで装飾していくということだ!
⑤:CSSという箱(ファイル)の中にある「style.css」に、下記のコーディングを行う。
.example {
text-align: center;
font-weight: bold;
}
これにより、「exampleという塊を中央揃えにして、太字にしてくれ」とお願いしたことになる。
※他の要素にも全く同じ装飾をしたい場合、そいつの名前もexampleにしておけば良い!
「こんにちは!」も太字で中央揃えにしたい…とかね。
1つ1つバラバラにいじらなくても、該当するCSSをいじるだけで一括管理可能というわけだ!
さて、改めてGoogle Chromeで表示すると…

オオオ!!ファンタスティック!!
見事に太字、中央揃えで「おはようございます!」と表示されているではないか!!
これについても、具体的なコーディング画面を載せておこう。
画像1枚目がHTMLで、1枚目がCSSだ。
<body>は1枚目の下方に登場する!


※補足だが、CSSのカッコ{}と中身の並び方に違和感を覚えた方もいるだろう。
「.example{font-weight: bold};とかにすれば良いじゃん…」と。
実は、「こう書かないと動かない」訳ではないのだが、何十個もCSSを書いてると、この書き方が非常に見やすくなるんだ…。
だからプロもこうやって書く人が多数なんだよね。
さて、最後に貼ったHTMLの画面上部を見てみると、reset.cssとかいう、style.cssの上に謎のCSSが登場している。
あなたは気づいたかな?
実はこいつも超大事!
簡単に説明させてもらうと、Webブラウザって色々あるよね。
(Google、Safari、Yahoo!、edge、Firefoxとか。)
で、この方々は初期設定での設定(表示形式とか、文字の大きさとか)が微妙に違ったりするわけよ…。
あらかじめ独自のCSSが用意されてる…みたいな。
「同じサイトなのに、人によって(使ってるサービスによって)見え方が変わる」とか、困るじゃんね?
だから、「表示を統一したい。初期設定は適用しないで、僕が書いたCSSを適用してくれ」って命令する役割を果たすのが、このreset.cssってやつなのだ!!
おかげで、iPhoneでもAndroidでもPCでも、文字のフォントや基本構成は同じ様に表示されている!
(スゲーじゃんコイツ!笑)
例のような超初歩的なことですら、それぞれの箱を関連付けながら、1つ1つのパーツ(役割)を調整した結果として表示されている。
※CSSのコードの{}内に font-size: ◯◯px; とか追記すれば、文字のサイズを変えたりもできる!
コーディング方法や法則さえ知っていれば、いくらでもアレンジ可能だ!
すごいよね…。面白いよ、プログラミングってやつは…。
はい!!皆さん、よくここまで読み進めてくれました!!
途中であくびが出たかい?笑
しかし、これであなたは、その辺の人より圧倒的にプログラミングについて詳しくなった!
Another Worldを垣間見たのだ!やったな!!
…あれ、なんの話だったっけ?
そうそう!Bootstrap!
散々HTMLとかCSSの基本について話したんだけど、このBootstrapってやつを利用すれば、「HTMLのクラス形式(さっき出てたきexample)でコーディングしていくだけで」直接装飾ができちゃうのだ!!
色にも名前が付いてるから、クラスの1つを”primary”にするだけで文字が青くなったりする!
クラス名をいちいち考えたり、CSSをゴチャゴチャ書く手間を大幅に削減してくれる。
全くプログラミングに触れたことがない人にとって、たかだが「おはようございます!」って表示するだけでも少々複雑に見えたと思う。
これが、実際のWebサイトとなれば、もっと鬼複雑なわけよ。
トータルで100行以上書くとかザラにあるし笑
それを1つ1つ、役割ごとにクラスをあてて、別々でCSSを書いていく…ってのは、最初は骨が折れる。
ベテランコーダーはそれを、ウサイン・ボルトですら置いてけぼりをくらうスピードで書き上げてしまう。
でも、並のフリーランスや中級者、ましてや僕みたいなひよっ子がコーディングするにあたっては、使える便利なもんは使っておきたいわな笑。
結論!
Bootstrapは、あらかじめCSSが適用される様に、HTMLのテンプレートを整えて用意してくれているイメージ!
必要な部分をエディタにコピペして、あとは中身を整えるだけ!!
デイトラの講師いわく、Bootstrapを使えば、簡易的なサイトなら15分くらいで作れるようになってしまうらしい!
恐るべしBootstrap…そして、スゴすぎだろTwitter…。
(もし僕が長い前座を用意しなかったら、結論!の部分読んでも全くスゴさが分からなかった人もいるでしょ??
これが、知っているか知らないかの差だ!)
今後の勉強の流れ
Day 12を終え、この後の2日間は復習として自力でコーディングし直すという課題が待っている。
その後Day 15からはWebデザインの基礎を学び、AdobeXDというツールを使って「Webカンプ」と呼ばれる設計図を作る方法を学ぶ。
その後、実在するLP(ランディングページ)を参考にコーディングしてみたり、ポートフォリオ作成、案件獲得…という具合に、徐々に座学からより実践的な内容にシフトしていく。
デイトラという教材は利用者から好評だが、確かにチート級の素晴らしさだと思う。
それでも、だから安心という訳ではない。
僕の課題は常に、どれだけくらいつき、コミットできるかだ。
どんなに良いものを手に入れようが、それをどう使うのか、活かし切れるかどうかは個人の問題だから。
世界一素晴らしい名著が部屋にあったとしても、読まなければそれはただの紙の塊にすぎないのと同じ。
定期的にThe Power Pressの更新もしつつ、4月上旬には初級編を終わらせるつもりで、日々積み上げていく!
起き上がらなかった1日が、それだけ夢を遠ざける〜終わりに〜
最近はTwitterの更新も自然と増え、ガンガン「挑戦する!」「アップデートだ!」「やってやったぜ!」みたいな色を出し始めた僕だが、それ以上に山積みなのは、課題の方だ。
常に目の前には課題があり、すぐにでも克服すべき大きな課題があったりもする。
工場での仕事、記事の更新、プログラミング、その他アクティビティ…その全てが着手したてで不慣れな点ばかりという、客観的に見てもかなり厳しいスタートを切ったと思う。
1つ1つが大変というよりも、メリハリを付けつつ、1つの大きな塊として舵を取るのが難しく感じていた。
3歩進んでは2歩下がることの繰り返し。
要するに、上手く乗りこなしきれていなかったんだな。
それが最近になってようやく、この取り組みが当たり前となってきた。
まだまだ課題だらけだが、仕事にも慣れてきて、勉強のリズムも確立し、記事の更新もなるべく定期的にできる様になってきた。
どんどん自分でコントロールできている実感が沸いてきた。
積み上げてきた努力が、少しずつ形として現れてきたのだ。
これまでのやり方で余る力を、更にProjectにあて、読書などの自己投資に再配分することで、僕自身のアップデートを加速する。
やればやるほど処理スピードも上がるので、自然と効率は上がっていく。
また、新しい職に就いて1ヶ月が経過した。
職場環境や業務内容の全体像が見えてくると同時に、やっと収入と支出のバランスが安定してきた。
日用品はもちろん、自己投資や自分のパフォーマンスを上げるためのプチ贅沢品(本やサプリメントなど)を、悩む必要なく買えるくらいの余裕もでてきた。
そのおかげで日々の生活の質が上がり、一連の全ての循環が良い連鎖を生み続ける様になってきた。
冗談抜きで、「昨日より一歩目標に近づいた」を実感できるようになったんだ!
これまでの僕では考えられないような、大革命だ!
しかし!ここで慢心すれば全てが崩壊する。
人生を語るにはまだまだ早い僕だが、生きていく上で「これで全てOK」などということは一生ありえないと思うのだ。
僕はいかなる状況でも、慢心しない。
楽しみつつも、やるときは本気でやる。
あらゆる仕事、スキルがそうであるように、続けていれば慣れてくる。
できる様になってくる。
そこで気を抜くなよって話。
むしろ、できる様になってきてからが勝負。
根本的にはお金の考え方と同じじゃないかな。
お金がホントにない時は、何かに付けて「お金があれば…」って考えてしまうけど、いざ少し余裕がでてくると、「本当に解決すべきことはお金があるかないかだけの問題ではなかった」ということに気づくことが多いではないか。
(もちろんお金も知識も技術も、あれば、なさすぎて生活に困るような事態は避けられるとは思う。)
お金や知識、技術があれば、多少は有利に、スムーズに物事を進めやすいというだけのこと。
使い方次第でありとあらゆる可能性を広げ、解決できる問題も増える一方で、
使い方を知らなければ、活かせなければ、特に意味をなさないではないか。
これらが真に力となりうるのは、行動を伴う場合においてだけだ!
様々なことに通づる話ではないかな?
楽な道などないが、それそれの過程を楽しむことは可能だ。
僕がこのProjectや仕事を通して得た学び、気付きはその他の活動にも応用できる。
多少は疲れたり、シンドイ場面もない訳ではない。
それでも、継続してきた恩恵を受け、今や精神的ストレスは軽減し、創造性にはますます磨きがかかってきた。
帰りの移動中も、休憩中でさえ集中してProjectに取り組めるようになった。
僕は間違いなく、自分の1つの限界を越えた。
だけどそれは、「限界だと思っていた」だけだったのだ。
だから、今感じている問題も課題も、必ず克服できる。
それこそが、僕にとっての根本的なチャレンジの意味なのかもしれない。
世の中は日々変わっていく。
だが、自分はどうだ?
過去2,3年から今を振り返ってみる。
あなたは自信を持って、「自分は日々成長している!」
「今こそが過去最高に素晴らしい自分だ!」と言えるだろうか。
「Yes!」と答えられたあなた、素晴らしい!
これからも慢心することなく、ともに理想実現に向かって切磋琢磨しよう!
「いや、自分なんて…」そんな風に考えてしまったあなたも、心配ご無用だ。
自分を卑下する必要なんてないし、むしろやめておこう!
マイナスの言葉で自分をラベリングしてしまうと、本来持っている力よりも「できない自分」を現実に作りだし、本当にそうなってしまう。
少々大袈裟だが、「まだまだこんなもんじゃないぜ!私の人生の王者は私だ!」
くらいに思っておこう。
おっと!間違っても「他人と比較して相手を見下し、マウンティングせよ」などと解釈してはいけないぞ!笑
あなたの人生は当然、産まれながらにあなたのものだ。
その主役は当然、あなた自身だ。
それを自覚せよと言っている。
あなたがもし、自分の人生を生きている気がしないなら、今日から自分の人生を生きれば良い。
今日からあなたは、自分の物語の主人公として生まれ変わる。
その世界ではあなたが憧れのスーパーヒーローであり、あなたが王者なんだ!
「でも、いきなりいつもと違う自分を見せたら、周りがどう思うか…」
「本当はやってみたいけど、自信ない…」
何言ってんだ!笑
気にすんな、そんなもんは。
かつてあなたが憧れたスーパーヒーロー、アーティストやスポーツ選手が、あなたの前で「どうせ自分なんて…」とか1度でも言ったことがあるか??
(物語の序盤では自分のスーパーパワーに気づいていない主人公が、様々な試練を乗り越える中で徐々にその力や使命に気づくパターンはあるが…。)
大丈夫!
あなたの心のそばにはいつも、Rikiya The Powerがいる。
僕は、本気で何かに挑戦する人にとって、最後まで味方であり続ける。
勝手にそう決めたんだ。
かつて自殺しようとした僕が、一番「そんな人が現れたら…」って願ってたから。
「Rikiyaだってやってんだぜ?だったら自分もやってやる!」
自分が原動力になるなら、そんな具合でも良い。
僕の良いところ、至らぬところを分析して、それぞれに役立ててくれたら良い。
ここは挑戦する仲間が集まり、互いに応援し合える場所。
そんなThe Power Projectに育てるんだ。
というか、そのために立ち上げたようなもの。
僕自身がずっと孤独を感じていたから。
もっと自分を信じて挑戦したいと思っていたのに、具体的に動けずにいたから。
「変わり者だ」と言われることは、いまだに多々ある。
それでも、「この世界に同じ様なことを考えている人は僕しかいない」とは到底思えなかった。
本当は、「挑戦したい」「結果を出したい」「こんなもんじゃないはずだ」「もっと知りたい」って、そんな風に思っている人が沢山いる。
僕自身がそれを確かめたくて、証明したくて、ちょっとだけ勇気を出した。
発信したんだ。「僕は、やるぞ!」「ここにいるぞ!」と。
同志、ライバルの皆さんは、ぜひとも遠慮せずにコンタクトをとってきてほしい。
LINEでも、メールでも、Twitterでも良い。
互いに切磋琢磨し、もっともっと楽しくて、輝かしい未来を、今ここから、共に実現しにいこう。
僕はここにいる。
孤独で、不安で眠れない夜には、僕があなたの味方であることを思い出してほしい。
僕を応援してくてれる人の中には、とても苦しんでたり、大きな悩みを抱えている人もいる。
それでも、「Rikiyaに励まされた」と言って、再び挑戦しようとする人がいる。
そんな人たちのためにも、僕は絶対に諦めない。
むしろ、いろんな悩みを抱えながらも僕の活動を見て、影響される人がいるなら、僕はますます強くなろうとする。
今できないことは、できるようになれば良い。
…やってみせるさ。
僕の大好きな、尊敬するスーパーヒーロー達が、皆そうであるように。
という訳で、今回の記事は少々熱が入りすぎて長くなってしまった笑。
初めての試みとして、人に説明しながらコーディングするイメージで、記事を執筆しながら実際にコーディングしてみたのだ(先程の「おはようございます!」のくだり)。
少々やり方の効率が悪く、いつもの3倍くらい時間がかかってしまった!笑
ついには、休日の内に更新できなかったわけだ笑
こんな具合に楽しみながら、失敗から学びながら、日々アップデートを続けていくさ。
今回も最後まで読んでくれて、本当にありがとう!!
では、また会おう!
〜To be continued〜
↓ホーム↓
https://realizationofideal.com/